Role of a Purchase Order PO in the Procurement Cycle in Thailand
Our secure bank connections automatically import all of your transactions for up-to-date financial reporting without lifting a finger. Book review calls or send messages to get prompt answers to your questions so your financial health is torrance ca accounting firm never a mystery. At the end of the accounting period, you’ll prepare an unadjusted trial balance. The accounting cycle is a multi-step process designed to convert all of your company’s raw financial information into financial statements.
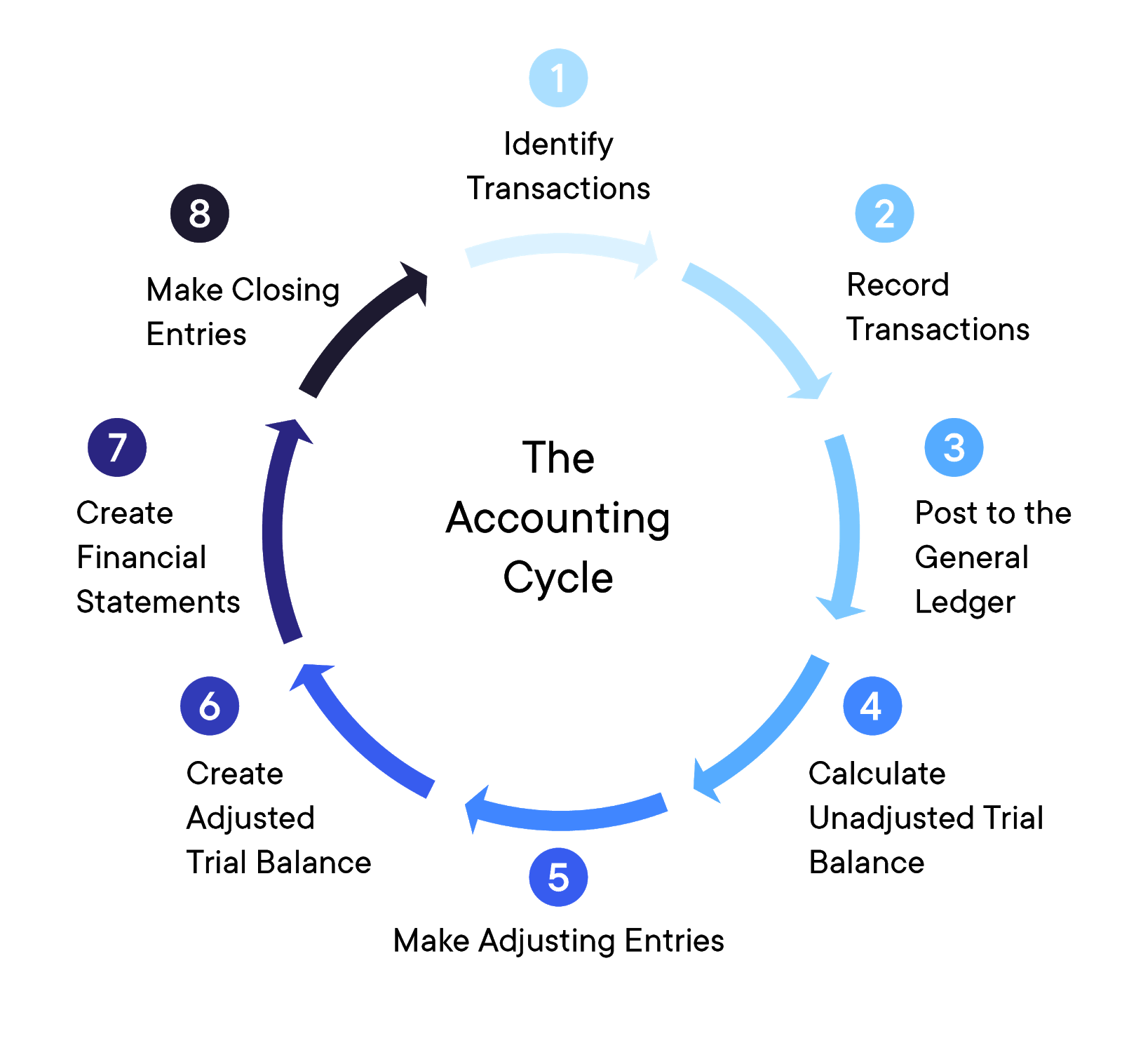
Step 7. Create financial statements
But easy-to-use tools can help you manage your small business’s internal accounting cycle to set you up for success so you can continue to do what you love. Making two entries for each transaction means you can compare them later. All popular accounting apps are designed for double-entry accounting and automatically create credit and debit entries. Meanwhile, the remaining five steps are the bookkeeping tasks you do at the end of the fiscal year. Fortunately, nowadays, you can automate these tasks with accounting software, so doing all this isn’t as time-consuming as it might seem at first glance. Use of a checklist with deadlines in the accounting cycle improves accountability and process management.
Company
- Our intuitive software automates the busywork with powerful tools and features designed to help you simplify your financial management and make informed business decisions.
- The general ledger provides a breakdown of all accounting activities by account.
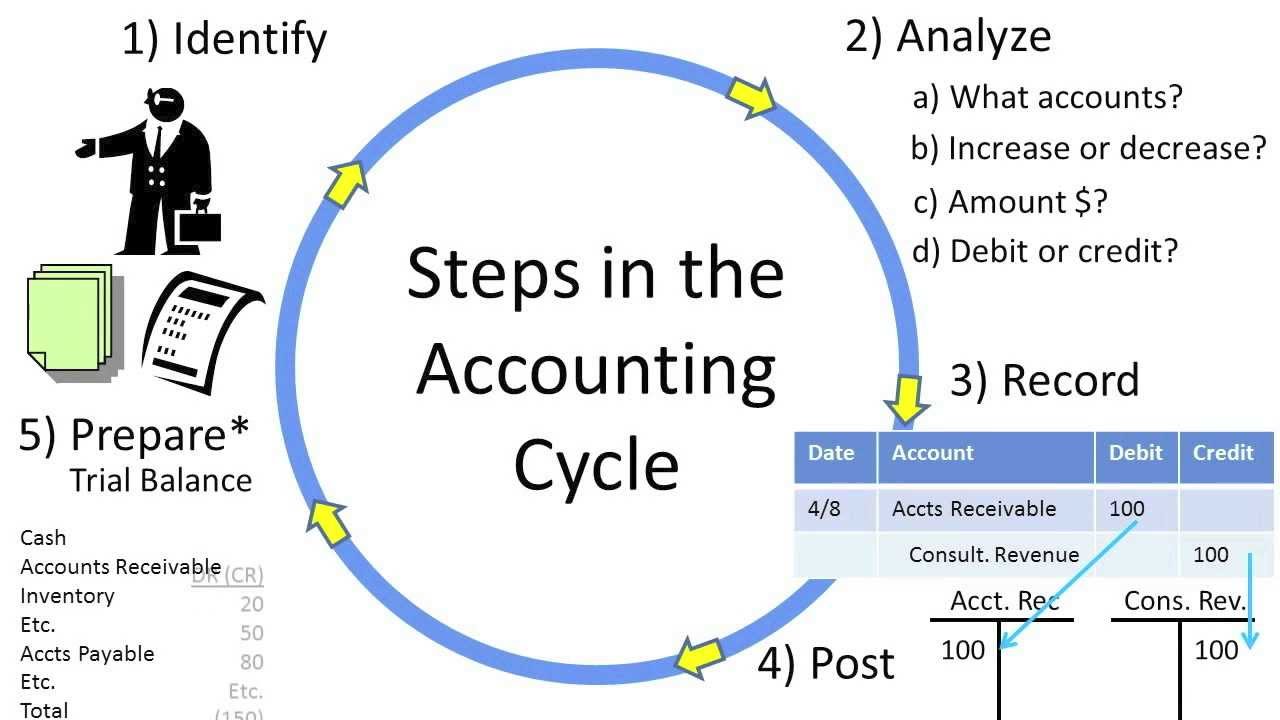
- The general journal format includes the date, accounts affected, amounts, and a brief description of the transaction.
- After almost a decade of experience in public accounting, he created MyAccountingCourse.com to help people learn accounting & finance, pass the CPA exam, and start their career.
The debits and credits from the journal are then posted to the general ledger where an unadjusted trial balance can be prepared. In the accounting cycle, the last step is to prepare a post-closing trial balance. It is prepared to test the equality of debits and credits after closing entries are made. Since temporary accounts are already closed at this point, the post-closing trial balance contains real accounts only. The accounting cycle is a systematic process followed by businesses to record, analyze, and ultimately report financial transactions.
Post transactions to the general ledger.
She is a former CFO for fast-growing tech companies with Deloitte audit experience. Barbara has an MBA from The University of Texas and an active CPA license. When she’s not writing, Barbara likes to research public companies and play Pickleball, Texas Hold ‘em poker, bridge, and Mah Jongg. In this case, the inventory account is debited, increasing the asset account. Simultaneously, accounts payable, a liability account, is credited, reflecting the increase in a liability. If you use accounting software, this usually means you’ve made a mistake inputting information into the system.
Post Adjusting Journal Entries to General Ledger
Creating an accounting process may require a significant time investment. Setting up an effective process and understanding the accounting cycle can help you produce financial information that you can analyze quickly, helping your business run more smoothly. Transactional accounting is the process of recording the money coming in and going out of a business—its transactions. You can then show these financial statements to your lenders, creditors and investors to give them an overview of your company’s financial situation at the end of the fiscal year.
Preparing Final Statements
He has built multiple online businesses and helps startups and enterprises scale their content marketing operations. He worked with TIME, Observer, HuffPost, Adobe, Webflow, Envato, InVision, and BigCommerce. Moreover, if you have inaccurate information, you might inadvertently mislead your lenders, creditors and investors, which can have serious legal consequences.
The bookkeeper will need to change the amount in the journal entry or pass an adjusting entry to fix the error. Almost all companies use accounting software, so posting transactions to GL is less of a concern now than in the past. Accounting software automatically posts transactions into the GL in real time. The accounting cycle focuses on historical events and ensures that incurred financial transactions are reported correctly.
This step summarizes all the entries recorded by the business during a particular period, which is generally the financial year of the entity. It is done by preparing an unadjusted trial balance – a list of all account titles along with their debit or credit balances. The unadjusted trial balance provides an overview of various types of financial transactions that the entity has undertaken and booked during the period. For example, one of the steps in the accounting cycle involves creating a trial balance.
Companies use internal controls to ensure all transactions are identified and recorded accurately. The process nonetheless does not end with the presentation of financial statements. Subsequent steps are necessary to prepare the accounts for the next accounting period (steps 8-9). This process is repeated for all revenue and expense ledger accounts.
The purpose of an unadjusted trial balance is to ensure that the total debits equal the total credits, identifying any potential computational errors throughout the first three steps in the cycle. When a transaction is recorded, it has to be posted to an account on the general ledger. Accounts have to do with business operations, as well as where money is moving. The general ledger allows bookkeepers to monitor a company’s financial position. General ledger accounts are often referenced on financial statements. One of the most common to be referenced is the cash account, which tells a business how much cash is available at any time.